Members
# actionType
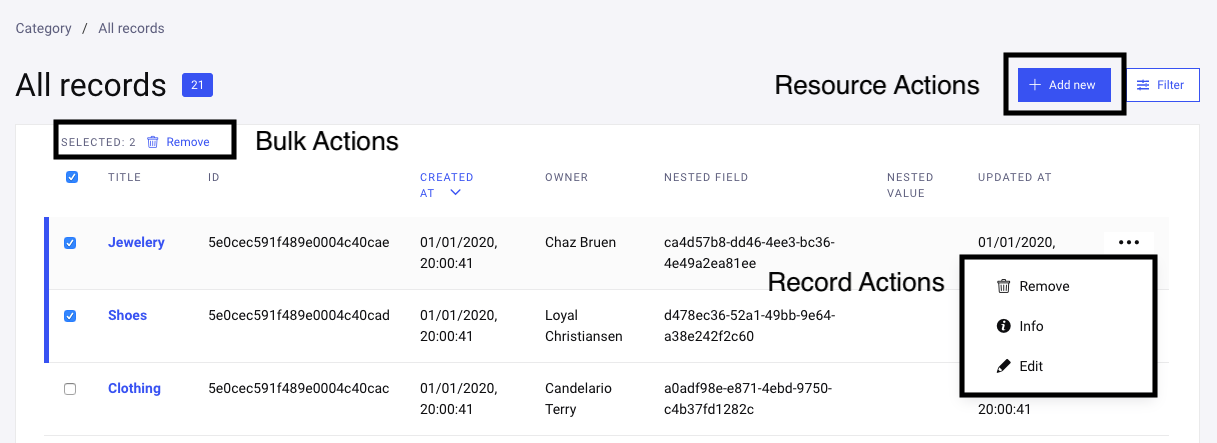
Type of an action - could be either resource, record or bulk.

When you define a new action - it is required.
# after Optional
After action hook. When it is given - it is performed on the returned, by handler function response.
You can use it to (just an idea)
- create log of changes done in the app
- prefetch additional data after original Handler is being performed
Creating a changelog example:
// example mongoose model
const ChangeLog = mongoose.model('ChangeLog', mongoose.Schema({
// what action
action: { type: String },
// who
userId: { type: mongoose.Types.ObjectId, ref: 'User' },
// on which resource
resource: { type: String },
// was record involved (resource and recordId creates to polymorphic relation)
recordId: { type: mongoose.Types.ObjectId },
}, { timestamps: true }))
// actual after function
const createLog = async (originalResponse, request, context) => {
// checking if object doesn't have any errors or is a delete action
if ((request.method === 'post'
&& originalResponse.record
&& !Object.keys(originalResponse.record.errors).length)
|| context.action.name === 'delete') {
await ChangeLog.create({
action: context.action.name,
// assuming in the session we store _id of the current admin
userId: context.currentAdmin && context.currentAdmin._id,
resource: context.resource.id(),
recordId: context.record && context.record.id(),
})
}
return originalResponse
}
// and attaching this function to actions for all resources
const { ACTIONS } = require('admin-bro')
ACTIONS.edit.after = createLog
ACTIONS.delete.after = createLog
ACTIONS.new.after = createLog
# before Optional
Before action hook. When it is given - it is performed before the Action#handler method.
Example of hashing password before creating it:
actions: {
new: {
before: async (request) => {
if(request.payload.record.password) {
request.payload.record = {
...request.payload.record,
encryptedPassword: await bcrypt.hash(request.payload.record.password, 10),
password: undefined,
}
}
return request
},
}
}
# component Optional
Component which will be used to render the action. To pass the component use AdminBro.bundle method.
Action components accepts ActionProps and are rendered by the BaseActionComponent
When component is set to false then action doesn't have it's own view.
Instead after clicking button it is immediately performed. Example of
an action without a view is module:DeleteAction.
# guard Optional
guard message - user will have to confirm it before executing an action.
new AdminBro({ resources: [{
resource: Car,
options: { actions: {
delete: {
guard: 'do you really want to delete this amazing element?',
}
}}
}]})
# handler
handler function which will be invoked by either:
- ApiController#resourceAction
- ApiController#recordAction
- or ApiController#bulkAction when user visits clicks action link.
If you are defining this action for a record it has to return:
- ActionResponse for resource action
- RecordActionResponse for record action
- BulkActionResponse for bulk action
// Handler of a 'record' action
handler: async (request, response, context) {
const user = context.record
const Cars = context._admin.findResource('Car')
const userCar = Car.findOne(context.record.param('carId'))
return {
record: user.toJSON(context.currentAdmin),
}
}
Required for new actions. For modifying already defined actions like new and edit please use Action#before and Action#after hooks.
# icon Optional
icon class of an action
new AdminBro({ resources: [{
resource: Car,
options: { actions: { edit: { icon: 'fa fa-bomb' } } },
}]})
# isAccessible Optional
Indicates if the action can be invoked for given invocation context. You can pass a boolean or function of type IsFunction, which takes ActionContext as an argument.
Example for isVisible function which allows user to edit cars which belongs only to her:
const canEditCars = ({ currentAdmin, record }) => {
return currentAdmin && (
currentAdmin.role === 'admin'
|| currentAdmin._id === record.param('ownerId')
)
}
new AdminBro({ resources: [{
resource: Car,
options: { actions: { edit: { isAccessible: canEditCars } } }
}]})
- See:
-
- ActionContext parameter passed to isAccessible
- IsFunction exact type of the function
View Source admin-bro/src/backend/actions/action.interface.ts, line 226
# isVisible Optional
indicates if action should be visible for given invocation context.
It also can be a simple boolean value.
True by default.
The most common example of usage is to hide resources from the UI.
So let say we have 2 resources User and Cars:
const User = mongoose.model('User', mongoose.Schema({
email: String,
encryptedPassword: String,
}))
const Car = mongoose.model('Car', mongoose.Schema({
name: String,
ownerId: { type: mongoose.Types.ObjectId, ref: 'User' },
})
so if we want to hide Users collection, but allow people to pick user when creating cars. We can do this like this:
new AdminBro({ resources: [{
resource: User,
options: { actions: { list: { isVisible: false } } }
}]})
In contrast - when we use Action#isAccessible instead - user wont be able to pick car owner.
- See:
-
- ActionContext parameter passed to isAccessible
- IsFunction exact type of the function
View Source admin-bro/src/backend/actions/action.interface.ts, line 190
# name
Name of an action which is its uniq key. If use one of list, edit, new, show or delete you override existing actions. For all other keys you create a new action.
# showFilter Optional
if filter should be visible on the sidebar. Only for resource actions
Example of creating new resource action with filter
new AdminBro({ resources: [{
resource: Car,
options: { actions: {
newAction: {
label: 'New action',
type: 'resource',
showFilter: true,
}
}}
}]})
Type Definitions
# ActionContext
Execution context for an action. It is passed to the Action#handler, Action#before and Action#after functions.
Properties:
| Name | Type | Attributes | Description |
|---|---|---|---|
_admin |
AdminBro | current instance of AdminBro. You may use it to fetch other Resources by their names: |
|
resource |
BaseResource | Resource on which action has been invoked. Null for dashboard handler. |
|
record |
BaseRecord |
<optional> |
Record on which action has been invoked (only for actionType === 'record') |
records |
Array.<BaseRecord> |
<optional> |
Records on which action has been invoked (only for actionType === 'bulk') |
h |
ViewHelpers | view helpers |
|
action |
ActionDecorator | Object of currently invoked function. Not present for dashboard action |
|
currentAdmin |
CurrentAdmin |
<optional> |
Currently logged in admin |
# async ActionHandler(request, response, context) → {Promise.<T>}
Type of a handler function. It has to return response compatible with ActionResponse, BulkActionResponse or RecordActionResponse
Parameters:
| Name | Type | Description |
|---|---|---|
request |
ActionRequest | |
response |
any | |
context |
ActionContext |
# ActionRequest
ActionRequest
Properties:
| Name | Type | Attributes | Description |
|---|---|---|---|
params |
object | parameters passed in an URL |
|
resourceId |
string | Id of current resource |
|
recordId |
string |
<optional> |
Id of current record (in case of record action) |
recordIds |
string |
<optional> |
Id of selected records (in case of bulk action) divided by commas |
action |
string | Name of an action |
|
{...} |
any | ||
payload |
Record.<string, any> |
<optional> |
POST data passed to the backend |
query |
Record.<string, any> |
<optional> |
Elements of query string |
method |
'post' | 'get' | HTTP method |
# ActionResponse
Base response for all actions
Properties:
| Name | Type | Attributes | Description |
|---|---|---|---|
notice |
NoticeMessage |
<optional> |
Notice message which should be presented to the end user after showing the action |
redirectUrl |
string |
<optional> |
redirect path |
{...} |
any | Any other custom parameter |
# async After(response, request, context)
Type of an after hook action.
Parameters:
| Name | Type | Description |
|---|---|---|
response |
T | Response returned by the default ActionHandler |
request |
ActionRequest | Original request which has been sent to ActionHandler |
context |
ActionContext | Invocation context |
# async Before(request, context) → {Promise.<ActionRequest>}
Before action hook. When it is given - it is performed before the ActionHandler method.
Parameters:
| Name | Type | Description |
|---|---|---|
request |
ActionRequest | Request object |
context |
ActionContext | Invocation context |
# BulkActionResponse
Required response of a Record action. Extends ActionResponse
Properties:
| Name | Type | Description |
|---|---|---|
records |
Array.<RecordJSON> | Array of RecordJSON objects. |
# IsFunction(context)
Defines the type of Action#isAccessible and Action#isVisible functions
Parameters:
| Name | Type | Description |
|---|---|---|
context |
ActionContext |
# RecordActionResponse
Required response of a Record action. Extends ActionResponse
Properties:
| Name | Type | Description |
|---|---|---|
record |
RecordJSON | Record object. |